Recently, you may have heard the phrase "Design system" being bandied about more and more if you've been in or around digital and creative organizations & discovered a genuinely practical new method for working more effectively, intelligently, and quickly.
Design systems have two primary objectives:
Document the design so that others can understand it and build upon it,
Create design principles and rules that everyone can follow,
In addition, these platforms allow designers and developers to communicate in a common language. By creating a more unified user experience across all platforms and mediums, they aid the business in producing better goods for people.
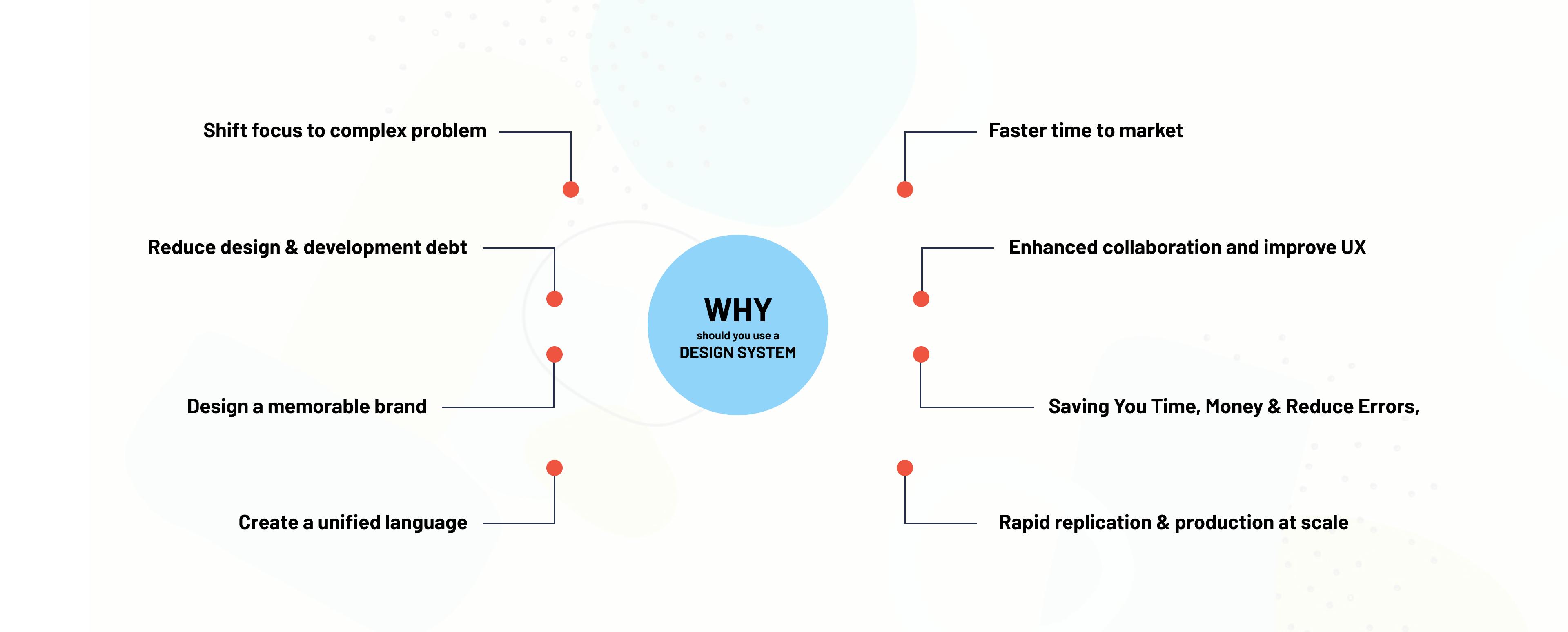
Why Should You Use a Design System?
Design systems are a wonderful approach to assist in providing users with a consistent experience across all of your brand's products, from the primary website to the smallest app. It is a collection of reusable UI components. In it, you can define UI elements such as buttons as well as text elements and other elements that you're sure will be reused throughout the design file, It significantly helps an organization if built and used correctly
They also have several other benefits.
Achieve UX Quality & Consistency,
Helping Designers And Developers Work Better Together,
Better Team Collaboration,
Accelerate Development Efficiency,
Saving You Time and Money & Reduce Errors,

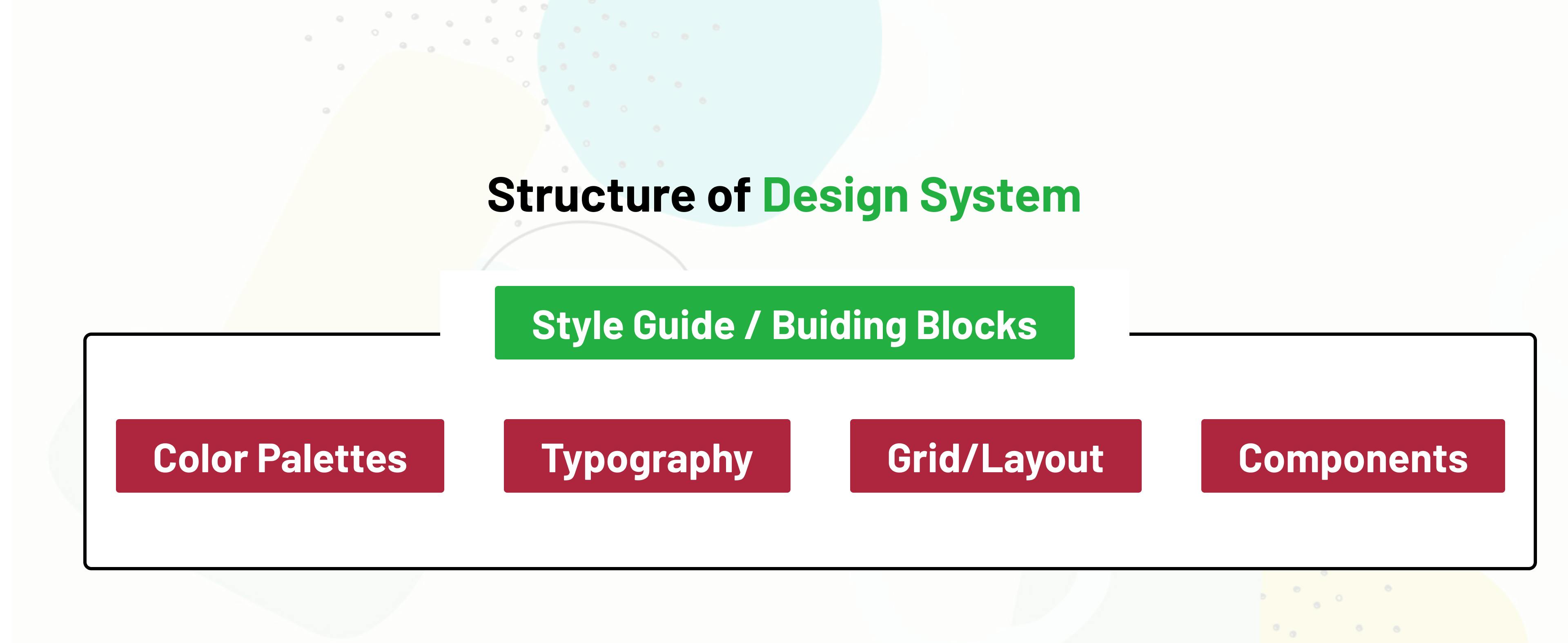
Understanding Style Guide
A style guide is an artifact of the design process. A design system is a living, funded product with a roadmap [and] backlog, serving an ecosystem.”— Nathan Curtis on Twitter.
To ensure product consistency across many design teams, businesses, and brands, user interface style guidelines are a comprehensive set of design rules for UI components and interactions that appear in various web/app products. A style guide is a set of guidelines for the visual appearance of a project.

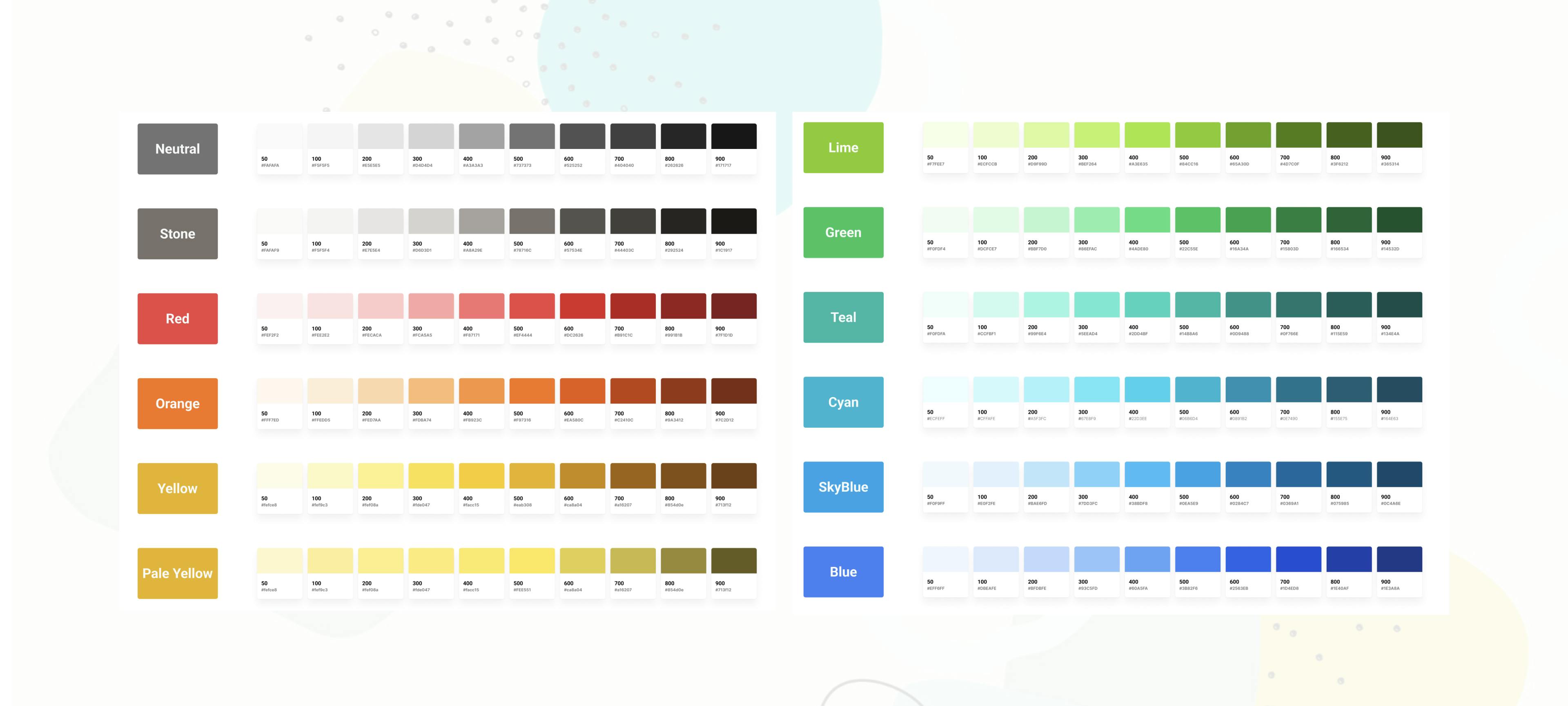
Color Palettes: Colors are a crucial component of visual branding, and UI design that creates the right atmosphere for brand expression increases consumer loyalty and strengthens brand identification. Your user engagement success, however, may be made or broken by the colors you choose.
Your UI style guide must include the approved color palette and scheme used in the guide since they are crucial for guaranteeing consistency, interacting with users, and making the user interface beautiful and engaging.
Typography: Text aspects including font, font size, color, and the distance between letters, words, and lines should all be described in your UI style guide's text sections. Each field in your product may require a separate set of text descriptions. In contrast to the text used in your hero banners, your buttons may have text in a different font, size, or color.

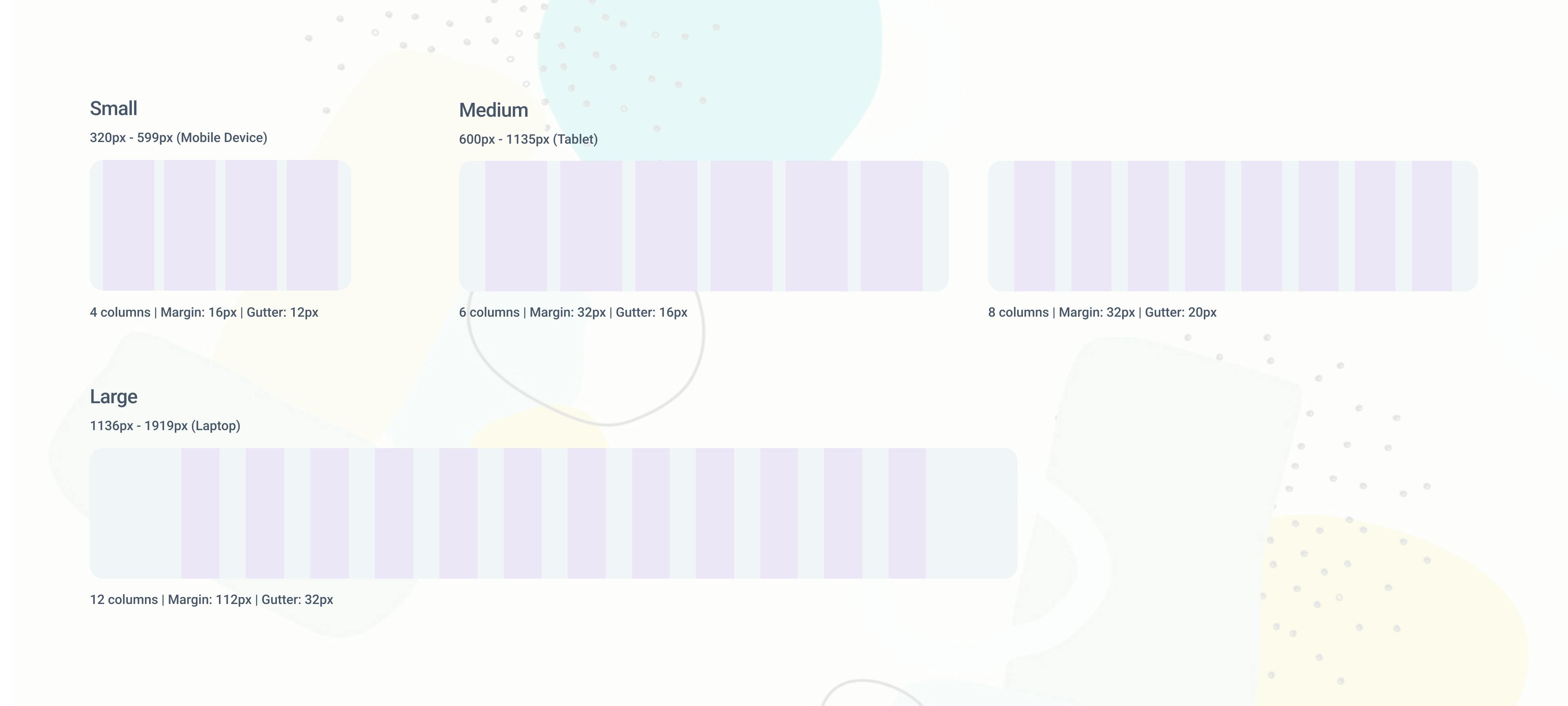
Grid/Layout: Grids and layouts are crucial UI design components that specify where and how various visual components of digital goods should be arranged. To maintain consistency across the design project and facilitate user navigation from one page or screen to the next, the UI style guide must include comprehensive information and rules for appropriate grids and layouts.
Your digital product will look the same on all screen sizes if you take into account the many guidelines that are accessible on various screens, devices, and search engines, providing explicit instructions on the various layouts and grids.

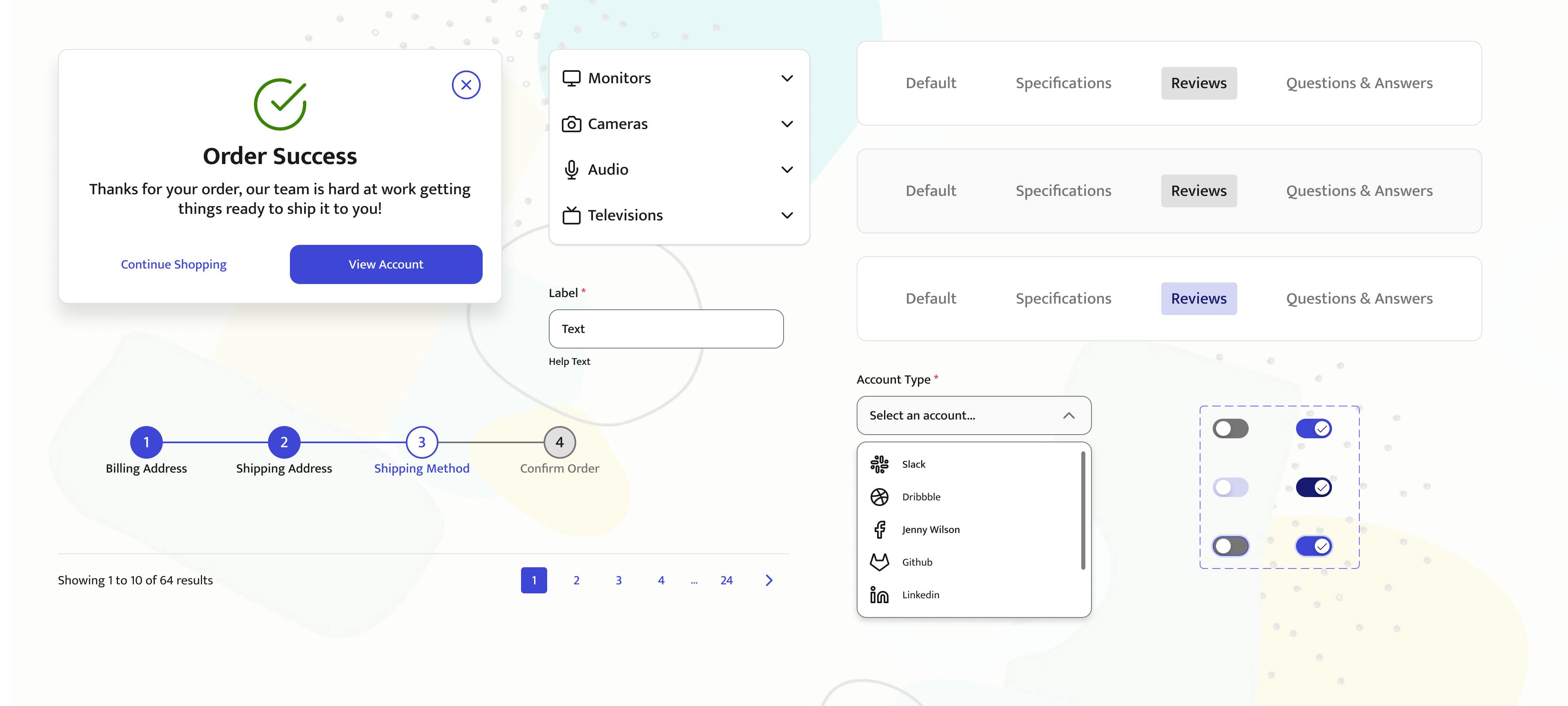
Components: Components are the functional factors of a user interface. Components are derived from design elements that come together after the whole design thinking process.
They will all be displayed to improve user experience and prevent confusion across your goods. Making design systems alongside your UI style guidelines can help you better grasp how each design element would seem.
Benefits of UI Style Guides for Design Teams
Designing consistent, well-designed digital goods that boost the success of your business is made easier by using UI style guides to speed up the development process. UI style guidelines offer the following advantages:
By developing your UI style guide, you may provide designers with specific instructions or rules to adhere to while building the product's UI features.
It saves designers the time they would otherwise spend asking product managers or leaders for advice.
It provides quick access to a library of authorized materials and components that have to be used in the goods for developers and designers.
As they are all in agreement with the design criteria, it promotes and enhances collaboration between designers and developers.
Consequences Without Design System
A design system is a thorough set of rules, components, patterns, and principles that aid in preserving consistency and coherence in the design and development of digital goods and services. Several outcomes may occur in the absence of a design system:

Inconsistent User Experience: Without a design system, different parts of your product may look and behave differently. This can confuse users and make the overall user experience feel disjointed and unprofessional.
Time-Consuming Development: Design decisions might need to be made from scratch for every new feature or component, leading to duplicated efforts and increased development time. A design system streamlines the design and development process, reducing the time required for decision-making and implementation.
Difficult Collaboration: In larger teams or organizations, designers and developers might have difficulty working together cohesively. A design system provides a shared language and set of resources, making collaboration smoother and more effective.
Maintenance Challenges: Without a design system, updates and changes to the design can be difficult to propagate consistently across the product. This can result in outdated interfaces, potential bugs, and increased maintenance overhead.
Learning Curve for New Team Members: Onboarding new team members, especially designers and developers, becomes more challenging without a design system. They need to learn ad-hoc design decisions and patterns, which can slow down their productivity.
Lack of Scalability: As your product evolves and grows, maintaining consistency becomes harder without a design system. This can hinder your product's scalability and limit its ability to handle increased complexity.
Higher Costs: Inefficiencies caused by the lack of a design system can lead to higher costs in terms of both development time and potential fixes required down the line.
Best Design System Resources
We may conceive of a design system as a sizable data library that serves as a helpful resource with practical recommendations and examples, product design and coding standards, and a component of the UI kit all at once. There are lots of design systems available on the market, here are a few, that you can learn from:
Google Material Design System
https://m3.material.ioApple Human Interface Guidelines
https://developer.apple.com/designAtlassian Design System
https://atlassian.designUber Design System
https://baseweb.designShopify Design System Polaris
https://polaris.shopify.com
Conclusion
In summation, a design system undeniably stands as a valuable corporate asset. Its role in fostering consistency, amplifying brand identity, and streamlining collaboration underscores its strategic importance. As companies navigate evolving user expectations and intensifying competition, a well-crafted design system emerges as an indispensable tool, empowering success through enhanced user experiences and enduring brand loyalty.
Embrace the design system not just as guidelines, but as a visionary investment shaping your company's digital future.
Hope you learned something reading this article, Cheers 🍺