In the dynamic world of web and app development, the choice of image format can significantly impact performance, scalability, and overall user experience. Scalable Vector Graphics (SVG) has emerged as a powerful and versatile image format that has revolutionized the way developers handle graphics on the web and in mobile applications.
In this blog, we will dive into the significance of SVG images in web and app development, exploring what SVG is, its advantages, and how it contributes to creating more responsive and visually appealing digital experiences.
Definition
SVG stands for Scalable Vector Graphics. It is an XML-based vector image format introduced in 2001 by the World Wide Web Consortium (W3C). Unlike raster image formats like JPEG, PNG, or GIF, SVG images are not composed of pixels. Instead, they are defined by mathematical equations and geometric shapes, which makes them infinitely scalable without any loss of quality. This fundamental characteristic is the heart of SVG's significance in web and app development.
Advantages of SVG Images
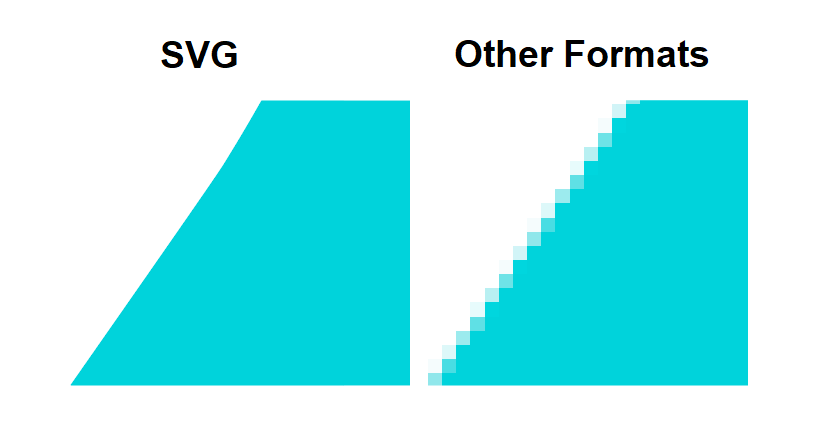
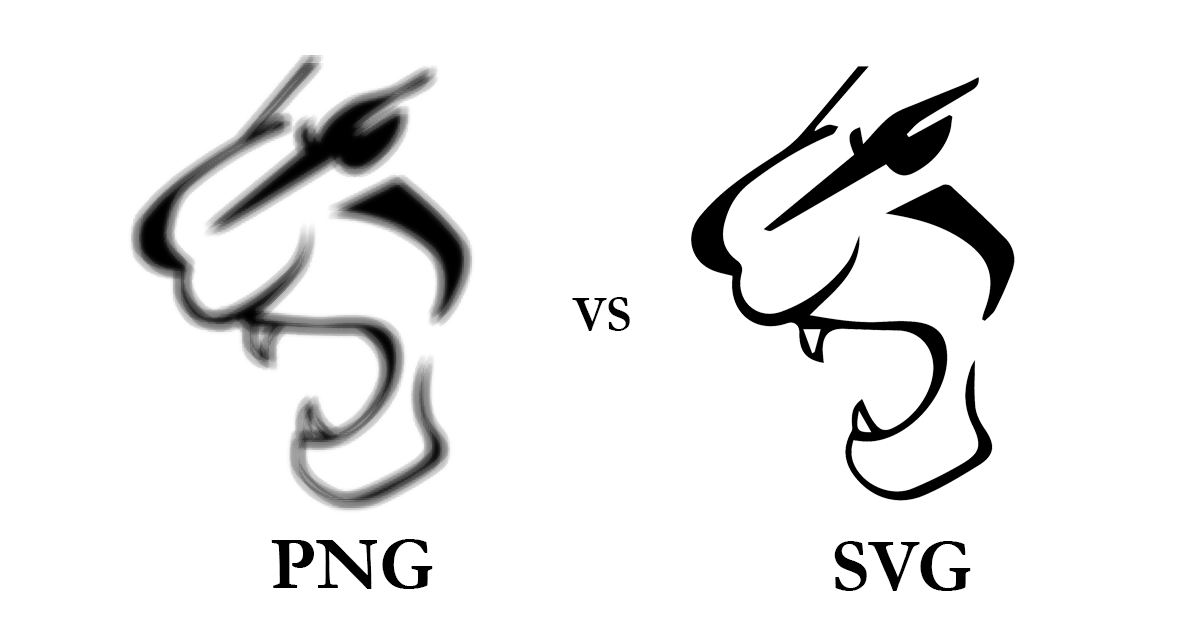
Resolution Independence: SVG images are resolution-independent, which means they look sharp and clear on any screen, regardless of the device's size or resolution. This makes them perfect for responsive web design and ensures a consistent user experience across different platforms.

Small File Sizes: SVG files are typically smaller in size compared to their raster counterparts. This leads to faster page loading times, reducing bandwidth usage and improving overall website performance.

No Loss of Quality: When you resize or zoom in on an SVG image, it remains crisp and doesn't pixelate. This is especially important for logos, icons, and other graphics that need to maintain their quality at various sizes.

Editability: SVG images are easily editable using text editors or vector graphics software. Developers can manipulate them, change colors, and add animations without losing quality or requiring multiple versions for different use cases.
Accessibility: SVG supports text elements, making it accessible for screen readers and search engines. This enhances SEO and ensures that your content is available to a wider audience, including individuals with disabilities.
Interactive Elements: SVG allows the integration of interactive elements like hyperlinks and animations directly into the image, adding a layer of interactivity to your web and app interfaces.

CSS Styling: Developers can apply CSS styles to SVG elements, enabling consistent branding and design across a website or application.

Use Cases for SVG in Web and App Development
Icons and Logos: SVG is the go-to format for icons and logos due to its scalability and small file sizes. It ensures that these critical branding elements always look their best.
Data Visualization: SVG is commonly used for creating interactive charts and graphs, providing a responsive and visually appealing way to display data.
Animations: SVG's ability to handle animations, coupled with its small file sizes, makes it ideal for animated elements on websites and in applications.
Maps: SVG maps are used for creating interactive maps on websites and apps, allowing users to zoom in, pan, and explore geographical data seamlessly.
Responsive Images: SVG is a cornerstone of responsive web design, as it adapts to different screen sizes without any loss of quality.
Illustrations: SVG is well-suited for intricate illustrations that need to be displayed across various devices and screen resolutions.
Conclusion
In the field of web and app development, SVG images have become indispensable. Their resolution independence, small file sizes, and versatility make them a preferred choice for icons, logos, data visualization, and more. SVG not only enhances user experience but also simplifies the development process by offering easily editable and accessible graphics. As web and app development continues to evolve, SVG images will remain a significant tool in creating responsive, visually appealing, and high-performance digital experiences. Developers who embrace SVG are better equipped to meet the demands of the modern digital landscape.
Hope you learned something reading this article, Cheers 🍺

