Discover the art of strategic wireframing: when, what, and how to effectively transform concepts into collaborative design excellence.
Wireframes, a basic tool for expressing grand ideas, extend beyond simple documentation. However, their significance extends beyond the basic act of documenting your idea on paper or within design software like Figma.
What is a Wireframe?
A wireframe acts as a simplified visual guide, like the basic structure of a website or digital product. Think of it as the initial blueprint for your final design. While designers usually create wireframes, they need to keep things simple so that designers, stakeholders, developers, and users can all understand.
In simpler terms, wireframes aren't a commitment; instead, they work as an interactive canvas to gather insights through research and input. Their simplicity directs attention to functionality and user experience, steering clear of getting too caught up in colors and aesthetic details.


Types of Wireframes
In the conventional design process, wireframes follow initial hand-drawn sketches and precede high-fidelity mockups or prototypes.
Low-fidelity and high-fidelity
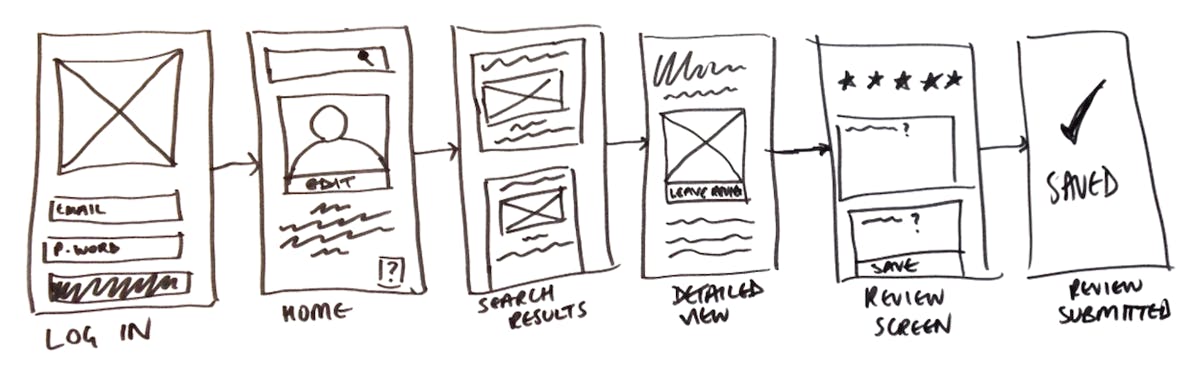
Low-fidelity wireframing is the simplest form of wireframing. It's so basic that using paper and pen is sufficient to convey your ideas. However, opting to create your wireframes in Figma offers the advantage of easy sharing and ensures that your team can access your latest thoughts during the iteration process. In low-fidelity wireframes, grayscale is used, emphasizing layout and high-level interactions. Basic shapes such as squares, triangles, circles, and lines represent UI elements and content.

High fidelity wireframing
In the high-fidelity wireframing phase, you enhance the foundation laid in the low-fidelity stage by incorporating more intricate elements. High-fidelity wireframes encompass visual cues and brand identifiers such as colors, graphics, and font styles. User interface elements attain a realistic appearance, possibly featuring textures and shadows. At this point, designers may opt to integrate images and text. This wireframing kit provides all the essential tools to initiate the creation of visually appealing high-fidelity wireframes.

Best Practices for Wireframing
While wireframing lacks rigid rules, certain practices enhance its effectiveness:
Simplicity in Aesthetic Elements:
- Colors are limited to grayscale (white, black, and shades in between).
Font Management:
- Utilize a maximum of two fonts to convey hierarchy; manipulate size, bold, and italic styles for emphasis.
Graphic Representation:
- Depict graphics and images using simple symbols, such as squares or rectangles with Xs, preserving focus on layout.

Optimal Moments for Wireframe Deployment
Wireframes prove invaluable across various project stages:
Stakeholder Focus:
- Leverage the simplicity of wireframes to direct stakeholders' attention to structural elements rather than detailed aesthetics.
Early Problem Identification:
- Use wireframes to map out elements, catching design issues before investing in prototypes or web applications.
Efficient Revision:
- Present ideas through wireframes early for collective feedback, reducing revision time during subsequent stages.
Content Prioritization:
- Unveil space constraints and element hierarchy anonymously, aiding in the decision-making process.
Usability Testing:
- Validate design approaches or identify necessary adjustments with user testing using wireframes.

Wireframing in Figma
For those transitioning from manual sketches to on-screen design, Figma emerges as a potent tool. Its browser-based platform facilitates seamless collaboration, enabling teams to share, comment, and provide feedback on wireframes effortlessly.

Your wireframe acts as the blueprint for subsequent stages. As it evolves, incorporating content and copy, what initially started as a conceptual drawing transforms into a fully functional product, bridging the gap between ideation and realization.
